There is still a lot to be done about authoring using the web content management interface. Before you begin reading this, please note that the design is not at all finished. It is just a proof of concept. Thus, very little usability design has been done here, and it contains basic usability problems. I do have prototypes (sketches) of much better interfaces, but these are not yet implemented (I can’t do everyting at the same time…and this is an early release.).
Nevertheless…
Contents can be published either by uploading a word htm file (with optional images), or by entering html in a form on the page.
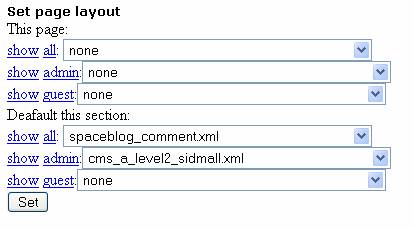
First, log in as cocoon at the /login/ page. Then you can define a new location, or go to one of the location samples. The page layout interface looks like below, allowing you to set different page templates for users with different roles (admin, and guest, in this example). If you go to a new page, (not one of the samples) you will see a 404 message, with the set page layout interface as shown below. Then you can define your site, and your content management interface, by selecting different page layout patterns. See below, for an example of how to create a blog or forum. You can also look at the samples, for how to create other kinds of sites (the two news sites, and the content management interface for news_one_headlines) (The example below is the Blog comment page layout). If you press the show link you will get a preview of what the page will look for that user category. If you instead push all/admin/guest then you will instead see the page layout pattern and stream patterns used by the system to create the pages.

To create a blog, first log in as administrator, at the /login/ page. Log in as cocoon with password cocoon . Then go to the blogs page (/weblog/), in the pre-installed version. Or, note what layouts are selected in the pre-installed blogs, and set these.
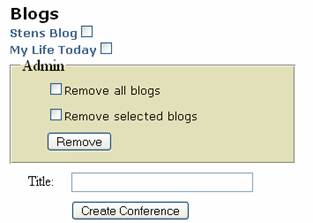
Now, let’s create Stens Blog. Type Stens Blog into the text field, and click Create conference. Now, Stens Blog should show up in the blog list. In the example below, two blogs have been created.

Click on Stens Blog, to get to the blog overview page. In this setup, blogs have sections, in which entries are made. Enter a topic name, for instance “Best New Music”.
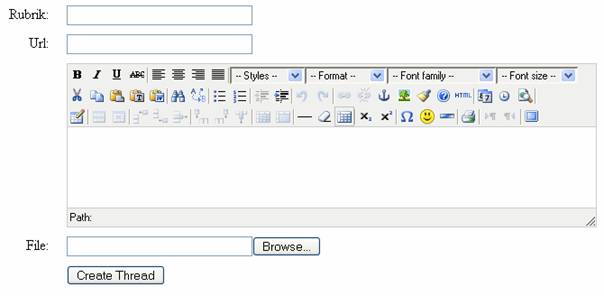
Now, if the Javascripts work as expected, you will se a WYSIWYG html editor, tinyMCE. (this can also be a security problem, which is on the to-do list.) Otherwise, you will still see a perfectly fine text entry field. That also works. (The screen shot below differs from what you will see, in that it has an URL field as well. This is because often you want the URL to be different from the heading. It is also possible to configure the system to use a number assigned by the system (then you get no pages with the same url).

Now enter a heading “Bob Dylan”, a name “Sten”, and some text “great new CD”.
Then, go to the /blogs/ page again, and click on Stens Blog. Now, you see a traditional blog.
You can now either create new entries and sections, or log out at the /login/ page. You will then automatically be logged in as Gun. Gun can read Stens Blog, so it is important that you selected that particular blog name (that can, of course, be changed).
To create a traditional forum, go to /diskutera/ and then follow the steps above. The only thing that differs between these two, is the stream pattern creating the overview.
To shift layouts between blog and forum, all you have to do is to use different stream patterns. Note that these are already set, in the samples provided with ShapeCMS.
To create a shape shifting blog and forum, you could either go to /weblog/ or to /forum/
To get a blog, you have to set the appropriate page templates from the menus at the bottom of the page. The admin interface currently demands that you re-load the page after setting a layout, to see it. This will be fixed later. The layout of this admin interface is not terrific, but it can be used to see how this works. Assuming that you want the blog at /weblog/ now go there. Use the drop-down menus to set blogssidmall.xml at this page for admin. Then set blogoverviewsidmall.xml at default this section for all. Then, create StensBlog (or whatever you want…). Go there. Create a section, for instance Love. Go there, and set blogsectionsidmall.xml at default this section for all. Create an entry, and go to it. Then set blogcomment.xml at default this section for all. Note that some of these patterns are already set in the sitemap, using the <map:parameter name="default" value="blogcomment.xml"/> parameter. By using the admin interface, you override the defaults.
Now, you might want to see your contents rendered as a forum instead. Then go to /forum/. To get a forum layout, use the drop-down menus to set konferenssidmall.xml at this page for admin. Then set diskuterasidmall.xml at default this section for all. Stens Blog (or what you created) is already there, so go to there. Then go to the topic you created, and set topicsidmall.xml at default this section for all.
Click on the thread title. Then, set threadsidmall.xml at default this section for all.
Now, if you change weblog to forum in the url, or the other way around, you will shift between the two layouts.
Go there, and set the page layouts to:
Remember to reload the page. Use Home (or something else) as heading (rubrik) and then index as Url.
Now, you can upload a word HTML file, using the file/browse widgets. If the javascripts work, each file is placed in a list, with a delete button next to it. If you do not have a file, then you can take the index.htm file from the word folder. Then also open the index-filer folder, and grab all the images, or as many as you like. You can add more, later.
Then push CreateThread. Note that you must have configured web dav for this to work.
Also create the installation page, so that you have more than one page. Use for instance Installation as the heading, and installation as the url. Upload the installation.htm page.
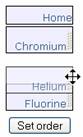
Then, go to one of the pages. As you can see, the menu bar is replaced with your two titles, of the pages you created. Now, change positions between the two menu items by drag-and-drop. Then push the set order button. The new arrangement is then saved.
The content item at the top of the page will be shown to regular visitors. Now, add another one, using the field at the end of the page. Browse and select the db_structure.htm file, for instance. Push the Diskutera button. If you instead use the field at the top of the page, you will add another sub-section. Reload the page. Now, you can use the list below the Reorder contents heading, to set what item should be on top. If you log out, and log in as Gun, only the top item will be shown. In this way, you can manage what version of a content item a visitor will see.
To change the order of the contents, you have to use drag-and drop.

In this example, the contents in position four, is moved up to position two. Note that for instance the section headlines are set to show only the top-three items.
You can also change the order of items in the menus. Although the menus in this publishing interface has a different layout, the menus for visitors will be changed as well. Also this is done by drag-and-drop.

To get the contents to appear in the edited streams (headlines, and the different section headlines), you have to select the desired stream in a drop-down menu, and press submit.

What happens then, is that the contents are re-published on a different page. Technically, one more location metadata entry is added to the contents. Contents can firstly be created in the current location hierarchy. Then, a visitor can go to that page, and read all the contents, just like on other pages. Contents can also be published using a different location hierarchy. Then, they can be reached in that location hierarchy instead. In the sample, this is set up as the location news_one_headlines, used by all headlines. This location hierarchy is automatically created for new headline sections. I have set up a layout pattern for that location, giving the Admin user a content management interface, for re-ordering contents in the main headlines, and for section headlines. For other users, I have set up the 404 page, so that it is invisible to them.
To edit contents, try the News One / News Alpha sample. Log in as cocoon / cocoon and go to a content page. Select the document, using the select box. Then push “Load Selected”.
Now, you can edit the document. Press “Diskutera” when you are done.
As you now see, your new version is displayed, and it is also present in the versions list.

Select the previous version, using the select box, and press “Set selected version as current”. Now, the old version is set as current, and it is also displayed.
The history of changes is recorded in the document metadata.
Currently, version management is only implemented for texts (this is why I call it basic version management).